介绍
ES2018 aka ES9是ECMAScript的版本,对应于2018年。此版本没有像ES6(2015)一样出现很多的新功能。但是,一些有用的功能已合并了。
本文通过简单的代码示例介绍了ES2018提供的功能。这样,您无需复杂的解释即可快速了解新功能。
当然,有必要具备JavaScript的基础知识才能完全理解所介绍的最佳技术。
ES2018中的#JavaScript新功能包括:
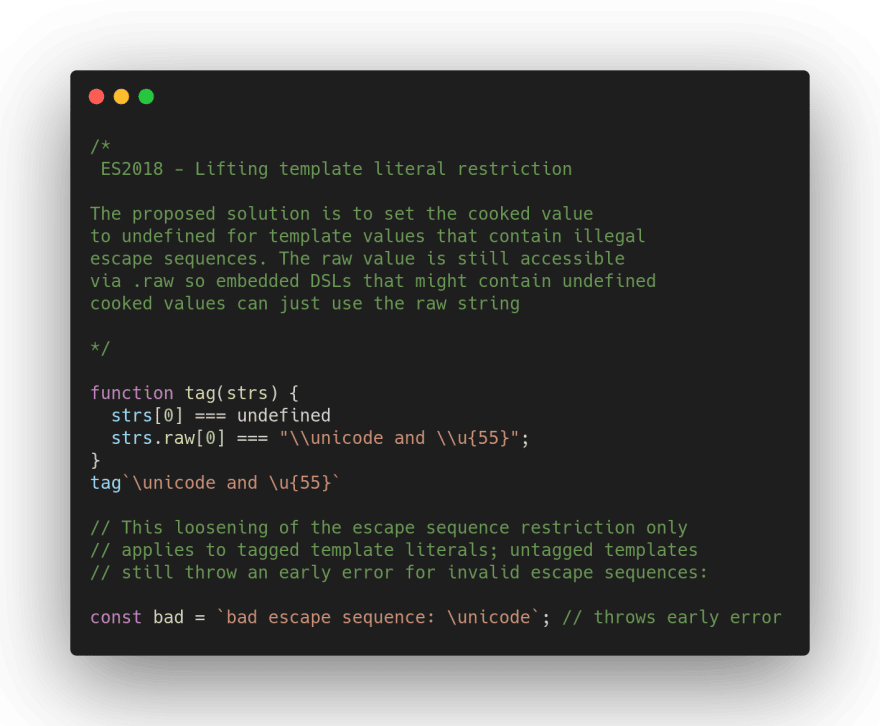
Lift️解除模板字面量限制。
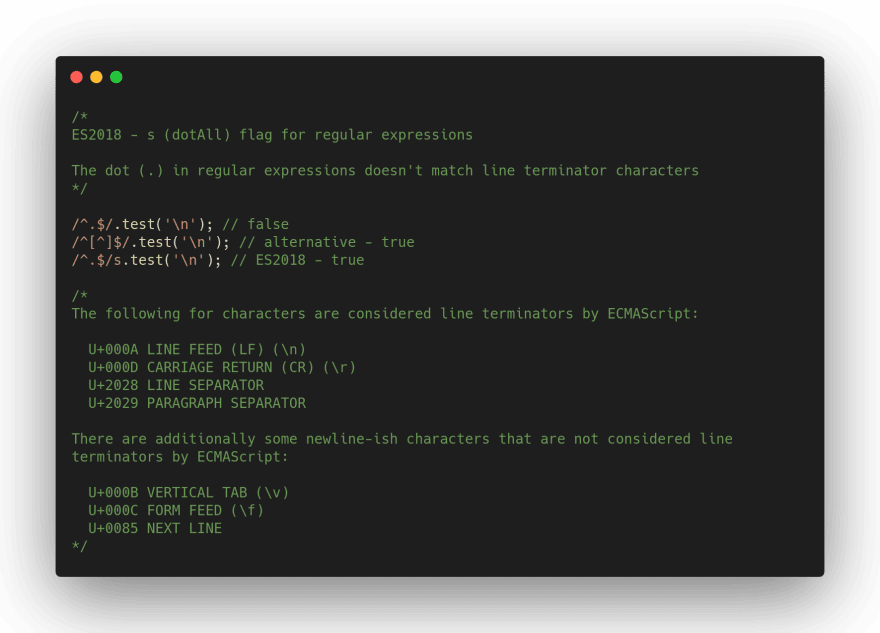
regular️s(dotAll)标志用于正则表达式。
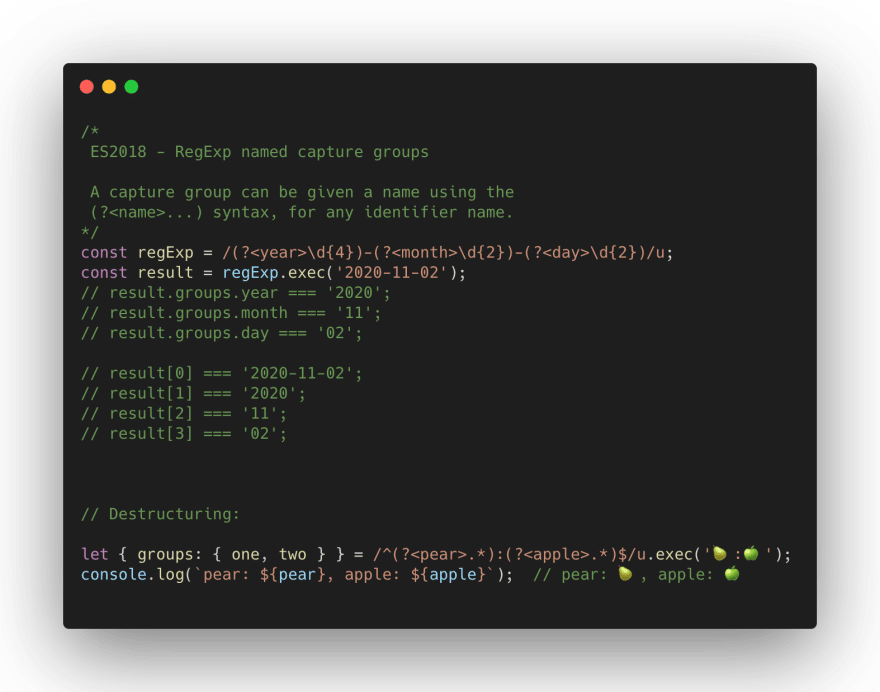
Reg️RegExp命名捕获组。
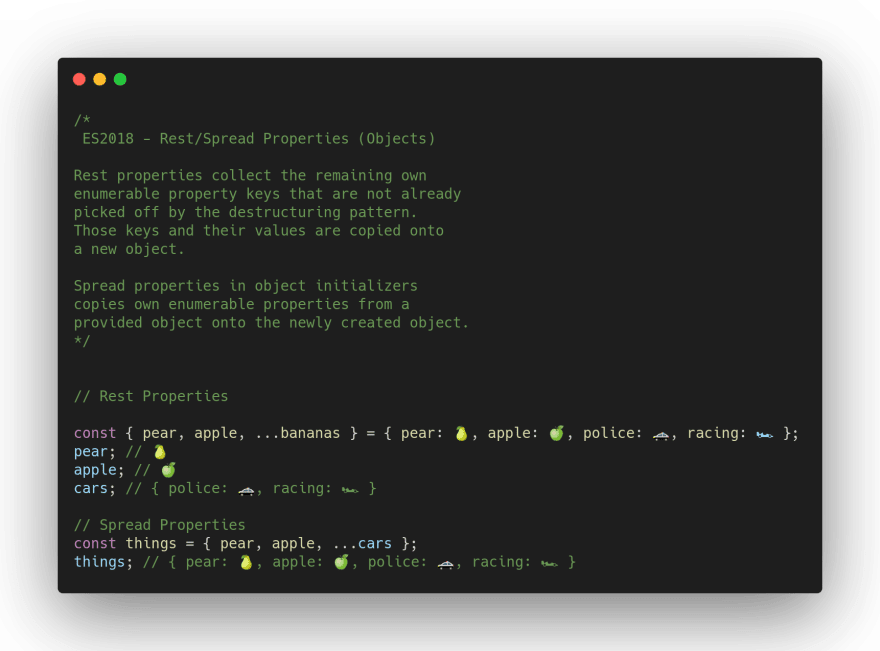
Rest️休息/传播属性。
Reg️RegExp后置断言。
Reg️RegExp Unicode属性转义。
Pro️Promise.prototype.finally。
➡️异步迭代。
解除模板字面量限制
建议的解决方案是将包含非法转义序列的模板值的烹调值设置为undefined。仍然可以通过.raw访问原始值,因此可能包含未定义熟值的嵌入式DSL 可以仅使用原始字符串:
s(dotAll)标志用于正则表达式
当前,正则表达式中的点(。)与行终止符不匹配(以前是ES2018)。该建议指定正则表达式标志/ s。
RegExp命名捕获组
带编号的捕获组使您可以引用正则表达式匹配的字符串的某些部分。每个捕获组都分配有一个唯一的编号,并且可以使用该编号进行引用,但这会使正则表达式难以理解和重构。
对于任何标识符名称,都可以使用(?…)语法为捕获组指定名称。然后,日期的正则表达式可以写为/(?\ d {4})-(?\ d {2})-(?\ d {2})/ u。每个名称都应该是唯一的。
剩余/价差属性
ECMAScript 6引入了用于数组解构分配的剩余元素和用于数组文字的散布元素。
此版本引入了用于对象解构赋值的相似的rest属性和对象文字的散布属性。
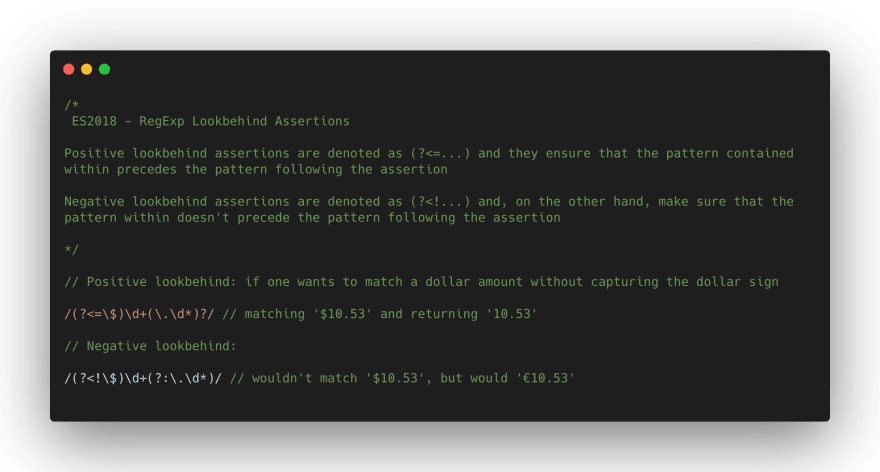
RegExp后置断言
后向断言有两种版本:肯定的和否定的。
正向后断言表示为(?<= …),它们确保其中包含的模式位于声明之后的模式之前。
断言后面的负向表示为(?<!…),另一方面,请确保其中的模式不位于断言之后的模式之前。
RegExp Unicode属性转义
JavaScript使您可以通过提及字符集的“名称”来匹配字符。另外,您可以通过在\ p {}的花括号内提及Unicode字符属性来匹配字符。
该提案解决了上述所有问题:
- 创建支持Unicode的正则表达式不再麻烦。
- 不依赖运行时库。
- 正则表达式模式紧凑且易读-文件大小不再膨胀。
- 不再需要创建在生成时生成正则表达式的脚本。
- 从开发人员的角度来看,使用Unicode属性转义符的代码会“自动”保持最新:每当Unicode标准得到更新时,ECMAScript引擎就会更新其数据。
最终的原型
一旦您的Promise已通过一种方式或另一种方式结算,则最终回调将执行逻辑。它绝对不会对您的诺言所实现的价值产生影响。
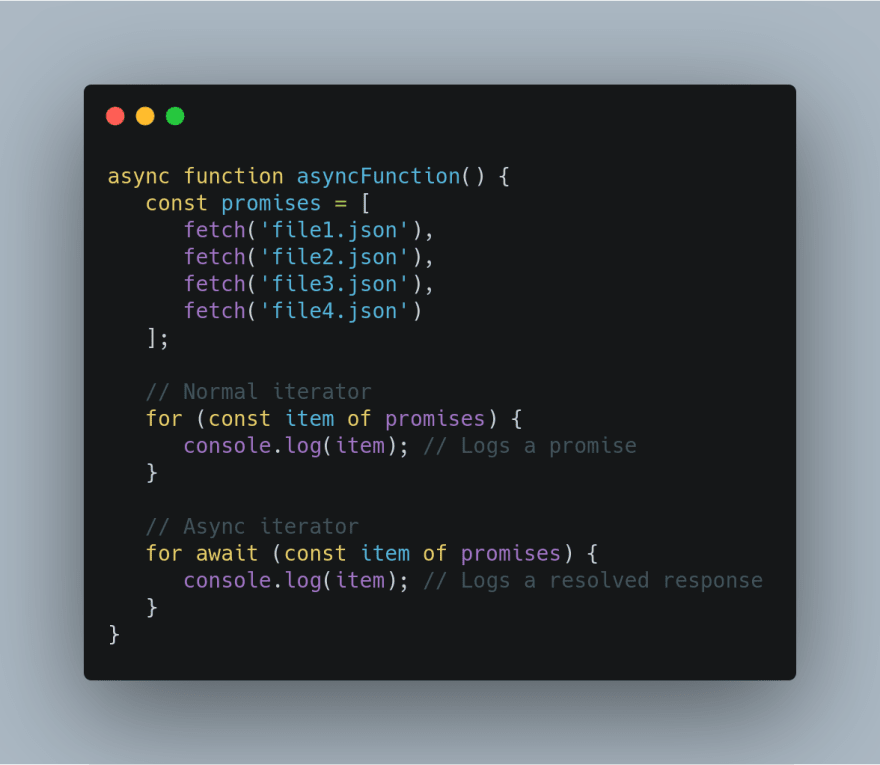
异步迭代
我们介绍了for-of迭代语句的一种变体,它在异步可迭代对象上进行迭代。一个示例用法是:
结论
JavaScript是一种实时语言,对于Web开发而言,这是非常有益的。自2015年ES6出现以来,我们一直在朝着一种语言的方向发展。在这篇文章中,我们回顾了ES2018(aka ES9)中出现的功能。
尽管这些功能中的许多功能对于Web应用程序的开发可能不是必需的,但是它们提供了通过技巧或大量冗长才能实现的可能性。
 WEB开发编程网
WEB开发编程网